
Be responsive
4 febrero, 2014
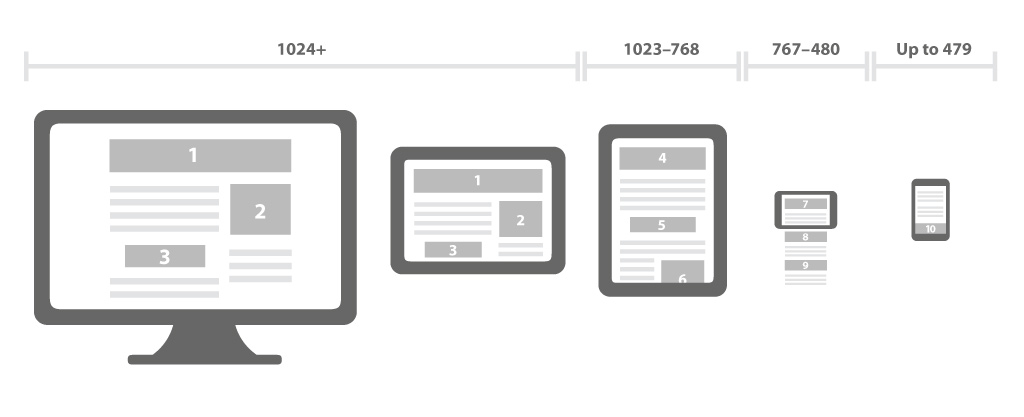
Responsive web design.
Tendencia en el desarrollo de webs que aparece como una luz en un oscuro callejón y que tiene la intención de solucionar el site con un diseño único para un panorama cada vez más variado de dispositivos.
Es una evolución natural de lo que se llamó hace algunos años diseño líquido. Básicamente es la misma idea ahora mejorada con nuevas etiquetas de html 5.
Una sola web que proporciona una navegación optima y una disposición de la información adecuada y unitaria para distintas resoluciones de pantalla en contraposición al trabajo adaptativo de un desarrolo específico para cada dispositivo. El usuario ve el mismo contenido independientemente de como acceda a la web.
El trabajo de diseño es más complejo en la fase inicial para facilitar el desarrollo y las futuras actualizaciones.
Esta web única estaría formada por un solo archivo html y una única hoja de estilo.
Me alegra mucho dejar de lado los ortopédicos diseños de webs adaptadas a moviles cocevidas como un listado de botones uno debajo de otro.
Aunque por supuesto ser ‘responsive’ no nos librará de los malos diseños por arte de magia.
En los siguientes ‘links’ aparecen algunas web con un uso sano del be responsive y no mires con quien.
http://www.erikford.me/
http://incredibletypes.com/
http://www.philiphousenyc.com/
© 2024 Fosfenos | Theme by Eleven Themes

Leave a Comment
You must be logged in to post a comment.